Idea Generation
It’s really odd being given a brief without a subject.
“Anything you want, within reason.” is quite a difficult task. There’s so many options and yet finding one that feels perfect takes time.
I know I wanted to practice my coding skills – HTML, CSS and JavaScript being the top 3 I’m interested in. Structure, styling and functionality are necessities for every front-end developer. I also wanted to combine the things I’ve learnt in other areas: usability, branding, maybe even a little SEO and marketing (why not?).
It’s very rewarding (and self-indulgent) to look back over the last two years and see just how far I’ve progressed. That’s one of the lovely things about this blog too. It’s very helpful to be able to remind myself of some of the tools I have at my disposal. No one has a perfect memory, and looking back at old work shows how I overcame certain issues in the past, saving energy and a lot of time spent on stackoverflow.com.
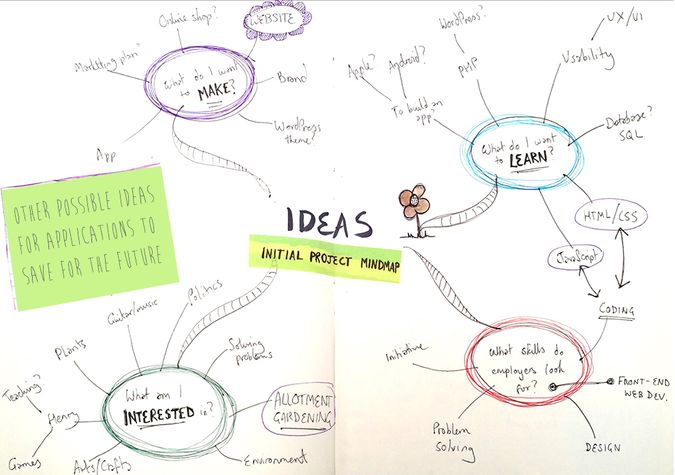
So after flicking through my old work, I created the following mind map (always a great starting tool) to expand on the following 4 points:
- What do I want to make?
- What do I want to learn?
- What am I interested in?
- What skills make me employable?
I wanted to pick something that would combine an interest with other beneficial elements. There’s no point wasting time repeating old stuff exactly as I’ve done it before when I could be learning something.
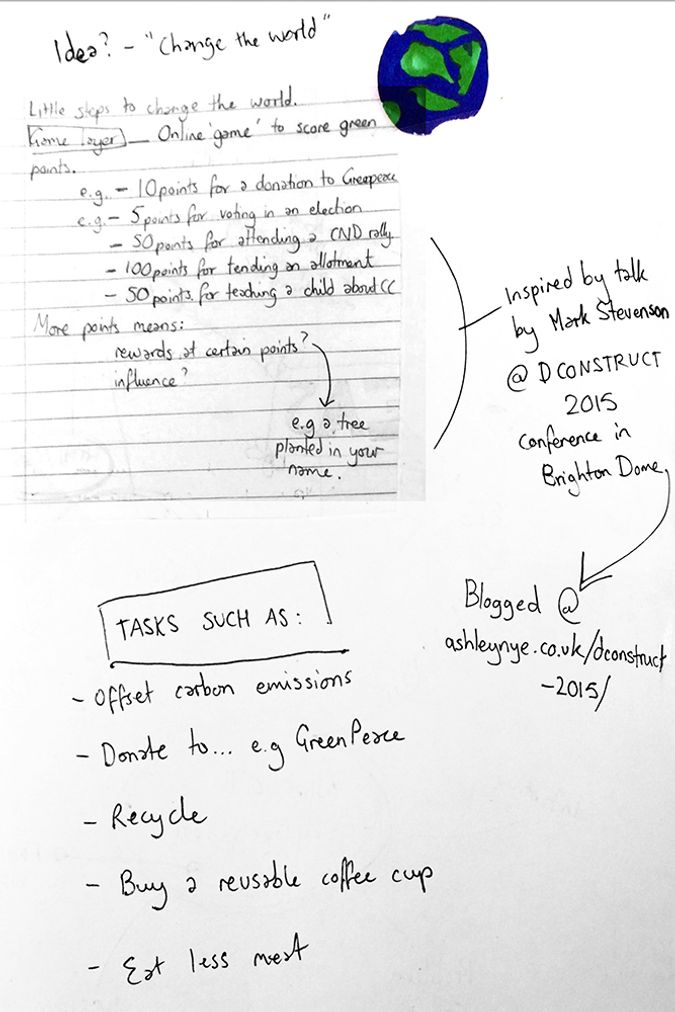
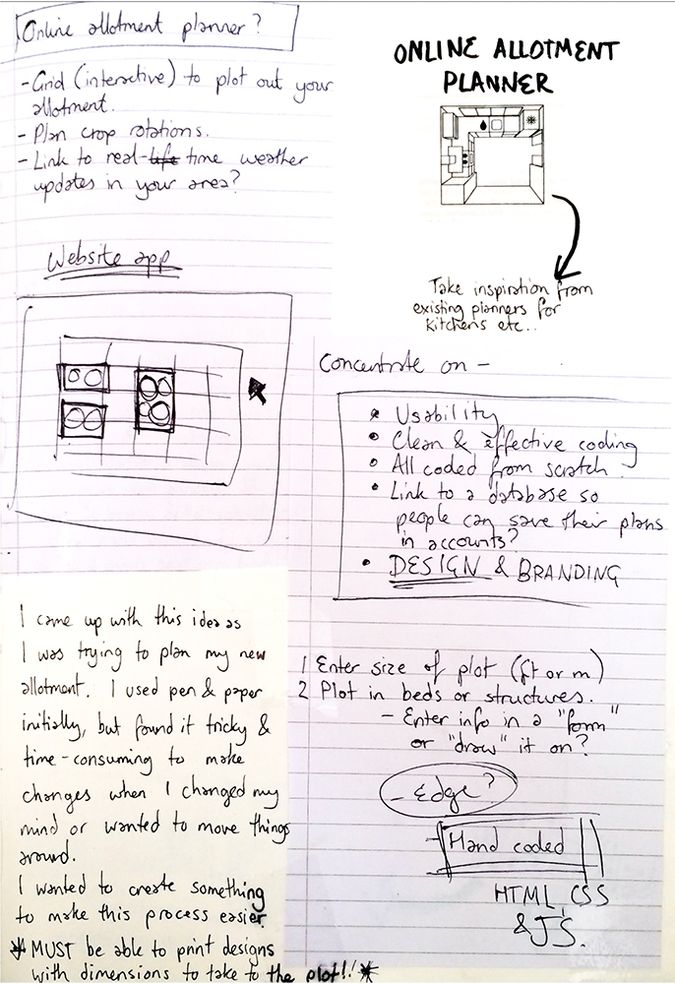
Two ideas I pursued:
After some brief initial research into the two ideas, I decided to select the second for my degree project: an online allotment planner. It has endless possibilities, and hasn’t been perfected in a workable in-browser format yet.