💻 Digital (130)
All things tech - including design for digital as well as coding. I'll also add any inspiration or little tools in here too.

CSS pseudo elements and nth child
How to use before and after elements for styling, and nth child selectors.
July 5th, 2021
Custom social icons: a guide
Customising your own social media icons - but are these amendments legal?
May 16th, 2021
Notyf: a minimalistic JavaScript library for toast notifications
"Responsive, A11Y, dependency-free. Tiny (~3KB). Easy integration with React, Angular and Vue."
May 12th, 2021
Lost & found: my notebook from Mirror Conf 2017
During my latest cleanout, I've come across the notebook I took to Braga 4 years ago. Find out what is inside...
March 26th, 2021
JS compatibility with IE11
What to do when your Javascript works beautifully in Chrome, but is ignored by Internet Explorer.
March 26th, 2021
Creating an SVG for importing into Tinkercad
How to convert a bitmap image to a vector graphic, compatible with the 3D modelling software Tinkercad.
March 21st, 2021
Internet archives
How I recovered my old blog from the Wayback Machine, and how it has evolved over the years.
March 14th, 2021
AWS Technical Essentials Day
Summary of Amazon's free training day, covering the technical essentials required to use their Web Services.
March 10th, 2021
AWS discovery day
A free training course giving an overview of Amazon Web Services in 6 hours.
March 6th, 2021
How to purchase Chinese eBooks on your Kindle
A super effective way to increase your fluency in Chinese.
February 25th, 2021
Get social! Part 1 of 2
A quick overview of how I added links to my social media pages in the footer of this blog.
February 22nd, 2021
Font pairings - a little inspiration
Using some beautiful Google font pairings by Lou Levit for inspiration.
February 6th, 2021
Adding a favicon to your react project
A tiny little guide to explain how to add a favicon to the Sanity/Gatsby blog.
February 6th, 2021
Online resources for kids - lockdown learning
A little collection of FREE educational tools for kids during lockdown.
February 5th, 2021
Custom bullet lists for email
Following up on the last post about styling lists for web - how to get lovely looking bullets consistently in email!
January 29th, 2021
Custom bullets for unordered lists
How to add custom bullet points to your lists with CSS, including coloured ticks, arrows or icons.
January 4th, 2021
How to create a multi-step Hubspot form
Creating and submitting a form to Hubspot with multiple stages.
December 16th, 2020
Add custom blocks to portable text - part 2
How to add YouTube video embed functionality to portable text component in a gatsby site.
December 12th, 2020
Free coding resources for complete beginners
A selection of free resources for anyone looking to teach themselves to code.
December 12th, 2020
I got new toys - delving into digital art
An early Christmas present to myself - an iPad Air, Apple pencil and Procreate.
December 11th, 2020
Add custom blocks to portable text - part 1
How I went about adding code blocks to existing portable text blocks on this sanity/gatsby site.
December 11th, 2020
Little blog design updates
An update on a few design changes implemented on this blog - along with a list of "to do's" for the near future!
December 10th, 2020
Adding category pages to Sanity/Gatsby blog
The first update to the template blog - adding pages that displayed blog posts by category tag.
November 21st, 2020
Picture Perfect Cropping with Hotspots and stuff
It's so nice to have just one version of an image, and just let Sanity.io handle the rest.
November 19th, 2020
A CMS I Can use on My Phone. Finally!
Less of a hassle when you're out and about and want to fix something quickly.
November 19th, 2020
Exploration powered by structured content
Structured content as fuel for creative exploration of new technology.
November 19th, 2020
My First Introduction to Portable Text
Portable Text is a structured content approach to rich text with some pretty nifty capabilities.
November 19th, 2020
My brand new blog powered by Sanity.io
Congratulations to me! I now have a blog powered by Gridsome and Sanity.io.
November 19th, 2020
Technology and Learning - A 2020 Lockdown Blessing
A little positive post about our access to tools for learning, and how to turn lockdown into an opportunity for growth.
November 9th, 2020
Creative Developer at Pure360
Introducing myself, a Creative Developer at Pure360. Playing a crucial part within the Professional Services department...
November 4th, 2020
How to setup a blog
Learn how to setup a super simple blog using GitHub and Vercel to deploy.
August 4th, 2020
I didn't write this post
This post came with the template, but it's super useful to leave up. Learn how to add new posts and tweak the theme to your liking.
August 3rd, 2020
10 digital/design newsletters you should sign up to
Get some inspiration in your inbox! For everyone in the digital and design industries.
June 2nd, 2018
Mirror conf 2017
A little about my time at MirrorConf2017, in the beautiful Braga, Portugal.
October 16th, 2017
Degree results & awards
Announcing my degree results and an overview of the awards I received!
July 29th, 2016
Ashley’s Tiles using Phaser
Using Phaser to create a finished, playable game based on the previous storyboards.
January 30th, 2016
Tile game storyboard
A quick visual plan of the gameplay of my simple tile game.
December 1st, 2015
Games design
Simple concept for a game based on 2048, the popular tile game by Gabriele Cirulli.
November 29th, 2015
Ampersand Conf 2015
An overview of the conference and speakers from this amazing event.
November 16th, 2015
Growing publicity: awareness of the project
Creating a social media buzz surrounding the new project.
November 1st, 2015
User Research: Survey
Initial survey for my new allotment planner project.
October 20th, 2015
BOSH website feedback
Evaluating the launch of the new website, after it has been live for 4 weeks.
October 13th, 2015
Proposal: allotment planner project
Project proposal, outlining what I intend to achieve, the physical and learning outcomes and my measures of success.
October 5th, 2015
Idea Generation
Selecting a new project for my degree's final major assessment.
September 30th, 2015
dConstruct 2015
An overview of talks and speakers at this very special event.
September 12th, 2015
WordPress Project Update
A summary of all the work completed on this project so far, and a plan for the site launch.
September 3rd, 2015
Henry, a short stop-motion film
Storyboarding a film concept, and the finished video.
August 14th, 2015
Web Dev: Site launch
Anita Gunn's School of Dance website is now live!
July 12th, 2015
Building from a prototype
Scoping and proposal for BOSH run's new website.
June 3rd, 2015
Web Dev: Evaluation and client feedback
Overview of project, feedback from client and renewed competitor analysis.
May 22nd, 2015
Web Dev: Testing
Conducting a navigation stress test on the website prototype.
May 20th, 2015
Web Dev: Finishing Touches
Favicons, contact form functionality, domains and multi-device testing.
May 19th, 2015
Web Dev: Project Specific Factors
Providing parental consent forms and instructions for updates.
May 18th, 2015
Web Dev: Google Map Maker
How I used Google Map Maker to embed a map on the client's website.
May 17th, 2015
Web Dev: Skeleton Boilerplate
Introduction to Skeleton CSS, and it's benefits for a quick and easy responsive layout.
March 23rd, 2015
Portfolio Project: Selling Yourself
A few examples of some stand-out digital portfolios, from people in the tech industry.
March 23rd, 2015
Portfolio Project: Interactive CV
Using Adobe InDesign to create an interactive CV.
March 20th, 2015
Portfolio Project: Flat Design
Using a mood board to create designs for the group showcase.
March 19th, 2015
Portfolio Project: Group Showcase
Setting the next project - an animated group showcase!
March 18th, 2015
She Codes Brighton’s Tech in 10
A summary of the event held for Brighton women in tech.
March 17th, 2015
Web Dev: Information Architecture
Sorting the content of the site into a logical structure.
March 13th, 2015
Portfolio Project: WordPress Research
Quick WordPress plugins for an easy portfolio website.
March 11th, 2015
Portfolio Project: Social Media
A quick reference guide to social media image dimensions in 2015.
March 9th, 2015
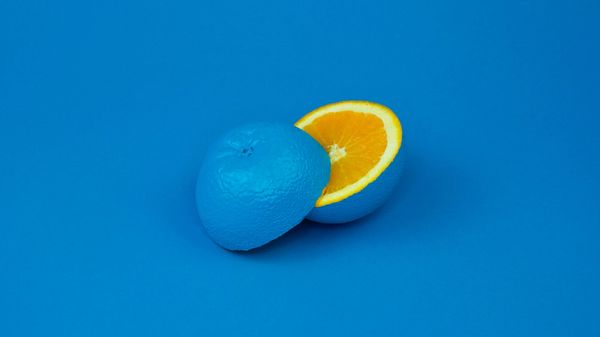
The big colour debate: gold/white or blue/black?
Why does everyone see colour slightly differently, and why should I care as a designer?
February 27th, 2015
Web Dev: Colour
The importance of colour in this project, to convey movement, fun and elegance.
February 25th, 2015
Web Dev: Target Audience
What can I gain from mapping my target audience, creating a persona and a scenario?
February 25th, 2015
Web Dev: Client Vision & Competitor Analysis
Setting out the main goals of the project and an evaluation of main competitors.
February 20th, 2015
Web Dev: Project Plan
Defining the scope of the project, tasks required and a project timeline.
February 16th, 2015
She spent all day writing this blog post, what she wrote will surprise you…
Don't you want to know what this article says?
February 14th, 2015
Web Dev: Evaluation
When users are faced with the tasks they want to achieve, is it clear where they need to go to complete this?
January 22nd, 2015
Web Dev: Summary and Clickable Prototype
Evaluating the project based on feedback, and a summary of how it went.
January 20th, 2015
Web Dev: Visual Design for BOSH Prototype
How to convey a sense of clarity through web design.
January 18th, 2015
Web Dev: Clickable Wireframe
Using a wireframe to create a simple, clickable prototype for testing.
January 13th, 2015
Web Dev: Mood Board & Wireframes
Beginning the visual and prototyping phase of the project.
January 6th, 2015
Web Dev: Card sorting & IA
Techniques to help define the Information Architecture of a project.
December 10th, 2014
Web Dev: Functional & Content Requirements
A summary of project requirements, based on the MoSCoW method.
December 4th, 2014
Web Dev: Task Analysis and Content Inventory
Next steps of the project using Microsoft Visio.
November 28th, 2014
Web Dev: Personas, User Scenarios, Use Cases and User Journeys
How I used these methods to learn about my target audience and focus my goals.
November 26th, 2014
Web Dev: Cultural Probe Results
A review of the data collected from my cultural probe.
November 23rd, 2014
Web Dev: Competitor Analysis
Expert analysis using HCI principles, heuristics, and user-centered design.
November 19th, 2014
Web Dev: Probing Part 2
An overview of the items included in my cultural probe.
November 16th, 2014
Web Dev: Concept Maps & Cultural Probes
Initial meeting with client and concept development.
November 12th, 2014
Web Dev: Surveys
How to collect only beneficial data.
November 4th, 2014
Web Dev: Client Worksheet
Understanding the ethos of the company is vital...
October 28th, 2014
Think before you share: How to spot an online hoax
4 things to consider before you share an article online.
October 21st, 2014
Creative Design Lab: Evaluation
A short overview of the processes and techniques I've learned during this project.
May 20th, 2014
Creative Design Lab: Wearable technology week 3
Prototyping the vest and app from last weeks idea generation.
May 19th, 2014
Adobe Kuler app – essential!
A free app for experimenting with colours and choosing colour schemes.
May 18th, 2014
Infographic CVs
Three examples of infographic CVs and how to create your own.
May 14th, 2014
Creative Design Lab: Wearable technology week 2
Using a variety of techniques to get the best creative ideas.
May 12th, 2014
Little Lessons: OSI Layer 7 – The Application Layer
A short video and summary of the role of the application layer in the OSI model.
May 9th, 2014
Creative Design Lab: Wearable technology week 1
The beginning of a new project, with research and initial ideas generation.
May 5th, 2014
Creative Design Lab: Contextual design week 5
Gathering useful feedback on my location-based game.
April 28th, 2014
Making a portfolio website
A collection of helpful blog posts, tutorials and code that can help you create an online portfolio.
April 10th, 2014
Creative Design Lab: Contextual design week 4
Putting together the narrative game, and getting to grips with ARIS.
April 7th, 2014
Creative Design Lab: Contextual design week 3
Character design and storyboarding for my narrative game.
March 31st, 2014
Little Lessons: Scripting Languages
The advantages and disadvantages of scripting languages in 1 minute.
March 31st, 2014
Little lessons: Operating Systems
A short, animated video on the topic of Operating Systems.
March 27th, 2014
Creative Design Lab: Contextual design week 2
First-look location research, and investigating the game layer...
March 24th, 2014
Creative Design Lab: Contextual design week 1
The beginning of a new project: a location based game for children.
March 17th, 2014
The best bits of Facebook
Pages worth staying on Facebook for...
March 16th, 2014
When tech ruins film
How is technology is portrayed in Hollywood and how accurate is it?
March 11th, 2014
Creative Design Lab: Mobile app week 5
Developing different designs from the same storyboard and the same initial ideas.
March 10th, 2014
Breaking Google
Really awesome, completely unnecessary and very playful...
March 10th, 2014
Creative Design Lab: Mobile app week 4
Expanding on last week's Creative Design Lab.
March 3rd, 2014
Creative Design Lab: Mobile app week 3
I took inspiration from existing material aimed at children.
February 24th, 2014
Creative Design Lab: Mobile app week 2
Embrace the seemingly irrelevant.
February 17th, 2014
Airbrushing: an app for impossible beauty
How technology has made this impossible beauty available to everyone.
February 16th, 2014
Creative Design Lab: Mobile app week 1
Learning techniques to work creatively is invaluable.
February 10th, 2014
Samsung vs iPhone: the debate continues
Are you loyal to one brand in particular?
February 7th, 2014
Eyes On The Road: A drive safe app
This app receives a thumbs up from me!
January 9th, 2014
Fitbit app review, connected to the Flex tracker
My first thoughts after a week using my new Fitness Tracker.
January 2nd, 2014
Escape the Titanic: A “Free” App
It’s not. I’m going to start off by saying it most definitely isn’t free.
December 15th, 2013
Free Theme Park game in app store
Theme Park starts off just as fun as I remember, but does it match up to it's 1994 original?
December 15th, 2013
Your photos on marshmallows: why do I love this?
It shouldn’t be great, but it is.
December 4th, 2013
Blackboard Learn app review
It’s always handy to have access to information on your phone, and finally Blackboard are catching up!
December 3rd, 2013
I thank LEGO® for the 4+ app
Everybody loves Lego... and now it's in the digital world too!
December 3rd, 2013
I’m all Tapped Out: The Simpsons app review
Instantly addictive and weirdly therapeutic...
December 2nd, 2013
Home screen apps
What apps do you keep on your home screen? What is your favourite?
November 22nd, 2013
I (love) hate Candy Crush
Try it, or don’t, but I can’t be held responsible for any time lost by downloading this app.
November 20th, 2013
Bitten by the Bitstrips bug
Generate your own personalised avatar quickly and easily with this app!
November 11th, 2013
FBomb: Where in the world?
Where in the world are people tweeting f***?
November 9th, 2013
The e-reader battle continues: Amazon infiltrates bookstores
The war between high-street and online rages on, but which side will you choose?
November 9th, 2013
Draw by your finger shapes art: App review
A fantastic idea for an app, but the reality of it leaves a lot to be desired.
November 5th, 2013
Tesco ‘face-scanning’: Where do you draw the line?
Would you be happy about this data being collected?
November 4th, 2013
The way in which we get customer service
Can technology reduce the amount of time we spend waiting on the phone?
October 24th, 2013
Wikipedia paid entries ‘shock’
Why has Wikipedia and other social media been in the news lately?
October 22nd, 2013
Where’s my phone?
An eye-opening short film about the place readily available technology is having on our lives. And maybe a short rant, by me.
October 20th, 2013
My recent and long-awaited leap into “Mac land”
My new MacBook Pro 2013 is definitely an investment...
October 2nd, 2013
Where interest takes you
First post - the start of a new thing! Why am I creating this blog and what will it contain?
September 29th, 2013
