Making a portfolio website
I have been working on a new portfolio site to show my work and some of the skills I have learnt over the last six months. Note (Feb 2021): archived version included as this website is no longer accessible.
With a good working knowledge of HTML5, CSS3 and JQuery, as well as an eye for design, amazing things can be made. Here is a collection of helpful blog posts, tutorials and code that can help make your website a little bit fantastic.
1. MEDIA QUERIES – CSS TRICKS
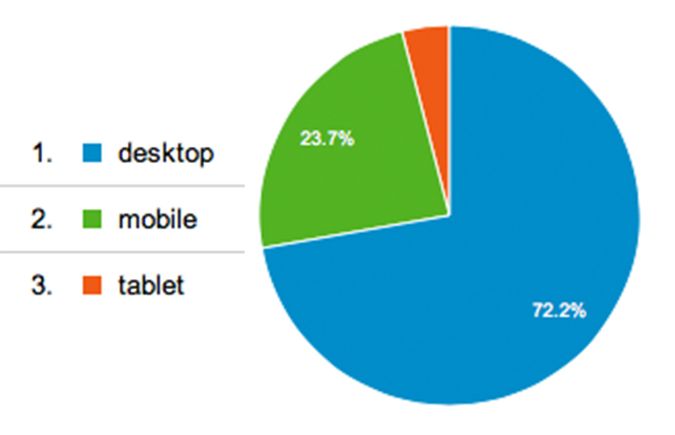
Responsive is key. We all need to be doing it. I spend a massive amount of my web browsing time on a smartphone. One train journey makes it apparent that phones and tablets are a huge portion of web traffic. Even on this blog, my analytics show that 27.76% of site views have been on a mobile or tablet.
Basically, too much to ignore. So my portfolio site uses media queries to set up a specific mobile site (and less drastic changes for tablet) found here at CSS-Tricks.
2. JQUERY PLUGINS – UNHEAP
Everybody could use a bit of JQuery, not to rely on, but to enhance. It’s a very quick, easy way to make your website do cool stuff. And grab a load of cool at Unheap.
3. PRINCIPLES TO CODE BY – SMASHING MAGAZINE
This is a great little article on keeping it clean by Chris Coyier. Ok, so there is no rulebook (as much as I wish there was) but there are certain things you can do to make your code cleaner, more beautiful and crucially easier to read and edit. This is a must, in a world where time is money.
This can also help satisfy the perfectionist in you. Everybody wins.
4. BROWSER SUPPORT TABLES – CAN I USE
Can I use…? Wouldn’t the world be a much better place if the answer was always yes. Sadly, though, that is not the case. Worst case scenario is (and rather foolishly, but we’ve all done it…) after painstakingly perfecting your site on one browser, you nervously open it in another to find it looks like someone with a grudge against you hacked your server.
Save time and energy checking browser compatibility before you code.
5. VALIDATE, VALIDATE, VALIDATE – W3C VALIDATION
For HTML and for CSS, it is extremely important to make sure there are no errors in your code, and periodic checks will save lots of time later on. Mistakes are made by everyone, so whether you are a beginner or expert, validating code is crucial.
6. WHAT IS POSSIBLE WITH JAVASCRIPT
This isn’t really helping you to make a portfolio site, but it is inspiring. If you want a little motivation, take a look at this blog post on develop-a-website.com that showcases some amazing JavaScript experiments. So you’re not about to install a sheet of tearable cloth on your portfolio, but it’s still worth taking a look.
I’m impressed enough to say, I’m going to learn to be a better coder.