Web Dev: Evaluation and client feedback
Overall, I am happy with this project. The end result was a responsive website that I feel is also beautiful, minimalist and informative.
The following was taken directly from my project plan:
Project aims: To create a website to replace the existing, inadequate design. It will need to attract new clients, and inform existing ones of term dates, exam dates etc. It will also be a showcase for the school’s successes.
In respect to the project aims, the website I have designed will attract new customers (when Google Map Maker is back online). It also contains all the information necessary for prospective and existing customers, organised in an efficient way. The business will surely benefit by having a more up-to-date online presence.
There were some issues with gathering imagery, with regards to parental consent forms and the time scale of the project was put back due to unexpected delays with gathering content.
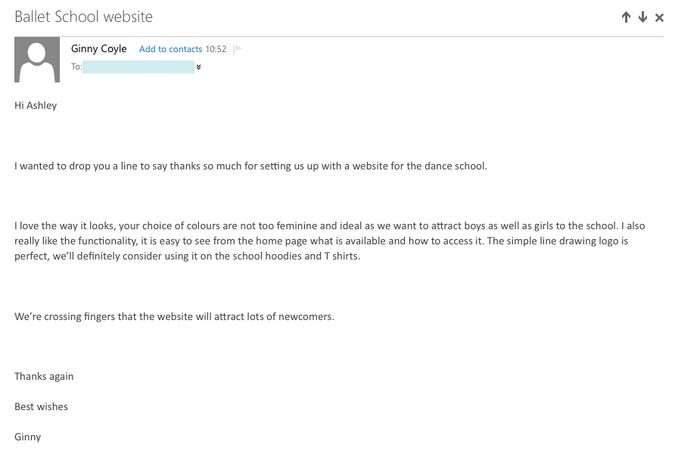
However, the site will be ready to go live within the next two weeks, and the client was very positive about the outcome. The following email shows her response:
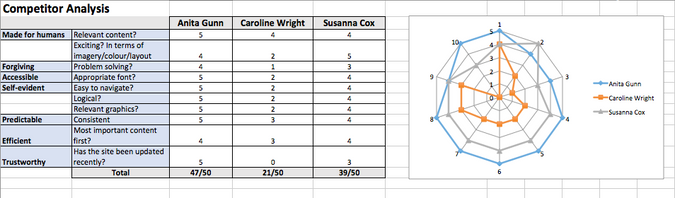
I then completed another competitor analysis, to see how the site has developed from when I compared the business’ old site to others in the same sector. The results are below.
The content has had a complete overhaul, so is definitely all relevant. The whole website was designed with the user in mind, to make it as easy to navigate and as appropriate as possible. I think from this point of view, the project has been a resounding success.
There's obviously always room for improvement however. A few little things I would change include:
- removing double padding where the coloured borders are next to each other
- making a compact/hamburger menu on mobile view
- implementing a backend so the timetable and news sections can be updated more easily by the client without having to touch the code.
I'd like to revisit this in the future to implement these updates.
To download the bibliography for this project, click the link below.