
Custom bullet lists for email
Firstly - I'm not trying to reinvent the wheel here. There are tons of great articles out there about how to style emails effectively. Litmus have not only a great cross-client checker/builder, but also an abundance of materials to help guide you to better email coding!
Here's the problem - how to I go beyond the standard bullet points in my email?
I used this awesome article - The Ultimate Guide to Bulleted Lists in HTML Email - that explains everything you need to know.
I ended up with the following in my email:
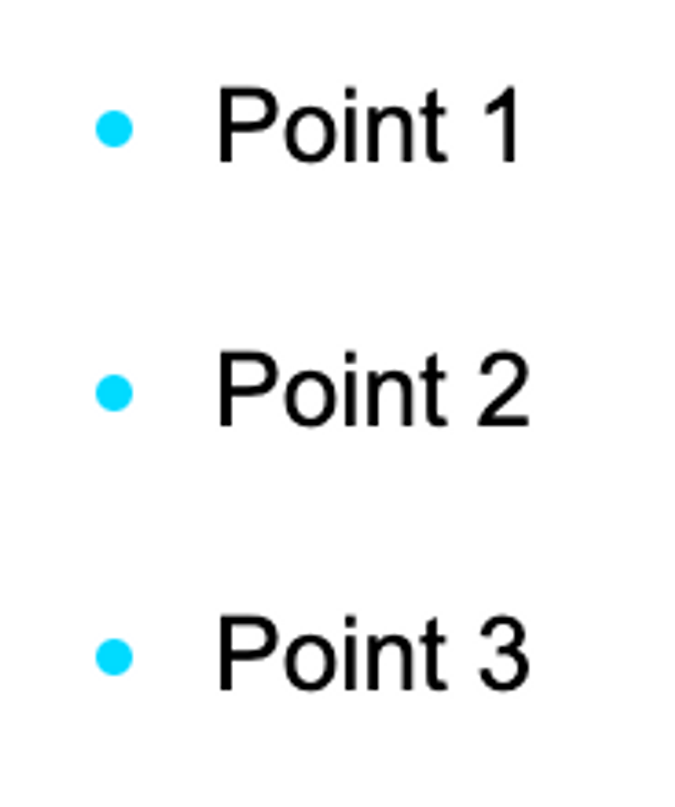
<ul style="display: table; margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif;" align="left" type="disc">
<li style="color: #00daff; font-size:16px; line-height:22px;">
<span style="color:#000000; font-size:14px; line-height:22px;">
Point 1
</span>
</li>
<li style="color: #00daff; font-size:16px; line-height:22px;">
<span style="color:#000000; font-size:14px; line-height:22px;">
Point 2
</span>
</li>
<li style="color: #00daff; font-size:16px; line-height:22px;">
<span style="color:#000000; font-size:14px; line-height:22px;">
Point 3
</span>
</li>
</ul>Notice that the <li> element contains the colour of the bullet point, and the <span> surrounding the text contains the text colour.
It gives you a lot more control over the styling, allowing you to create a consistent brand even down to your bullet points - but this is still simple enough to show on most clients. There's always some weird margin stuff happening on Gmail, but I'm happy enough with that.